This was my first internship and absolutely it was a very precious experience. I learned what was UX design and how to solve a real problem in industry. I would say the most impressive part in this intership came from my excellent colleagues. As a novice, I learned a lot from other senior designers, researchers, even developers. From designers, I learned that every design was supposed to be backed-up by convincing reasons, so I ask myself why for every design details thereafter. From researchers, I learned how to prepare and conduct user interview, as well as writing interesting report of your findings.(usually, reports are really boring, but my colleague can always write easy-to-read report with her excellent story telling skills) From developers, I learned what kind of design was achieveable and what was not...
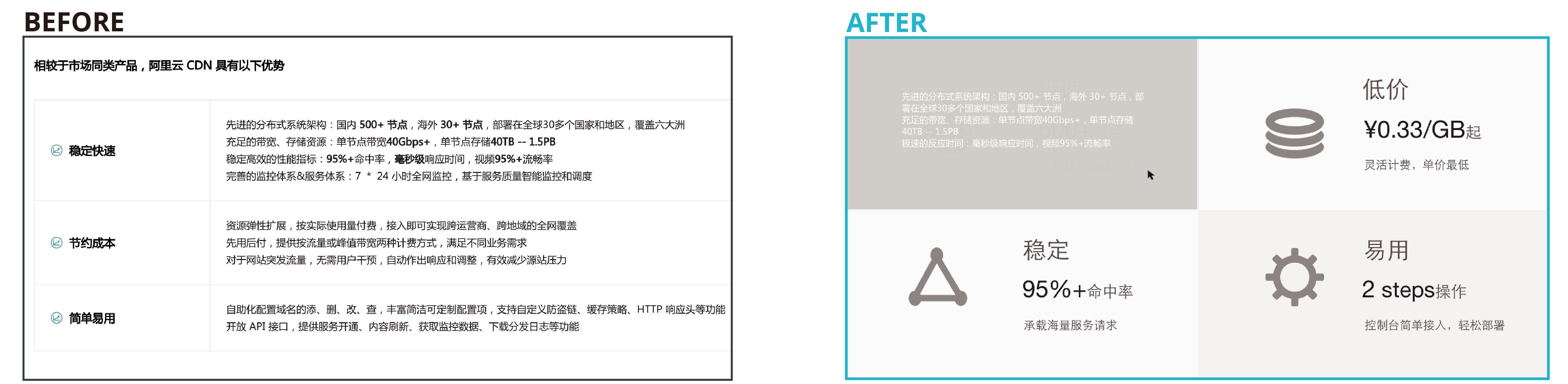
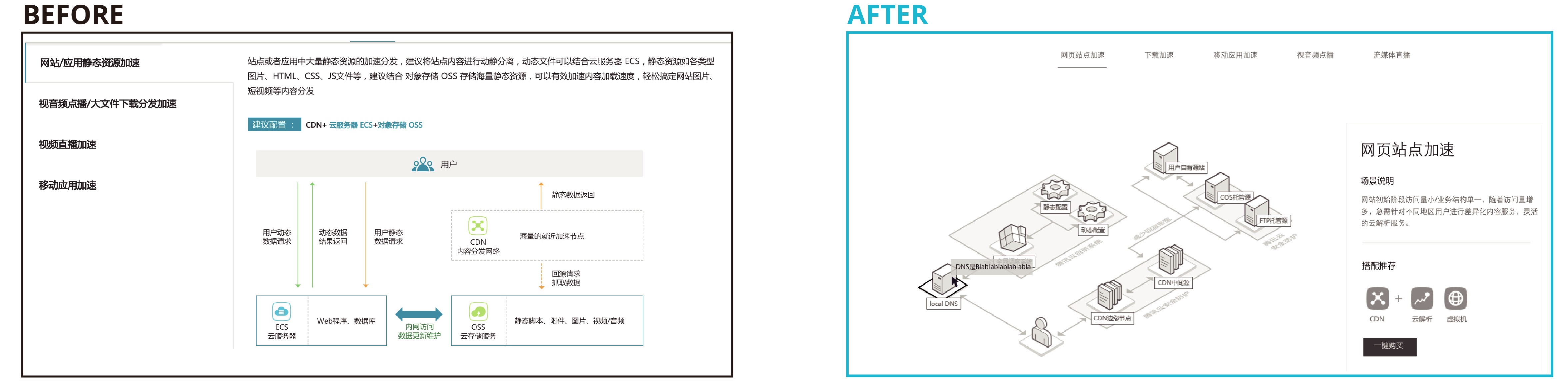
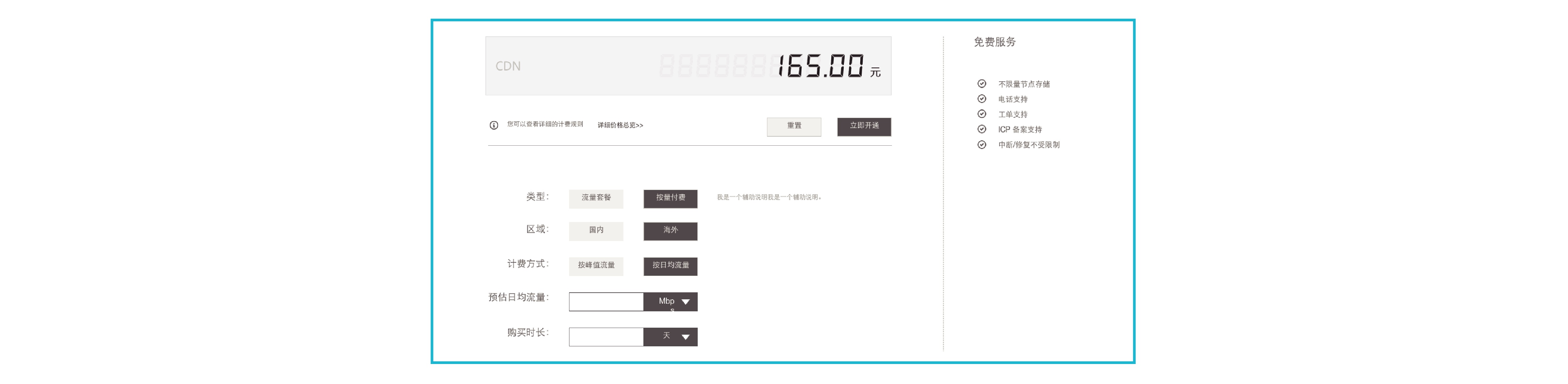
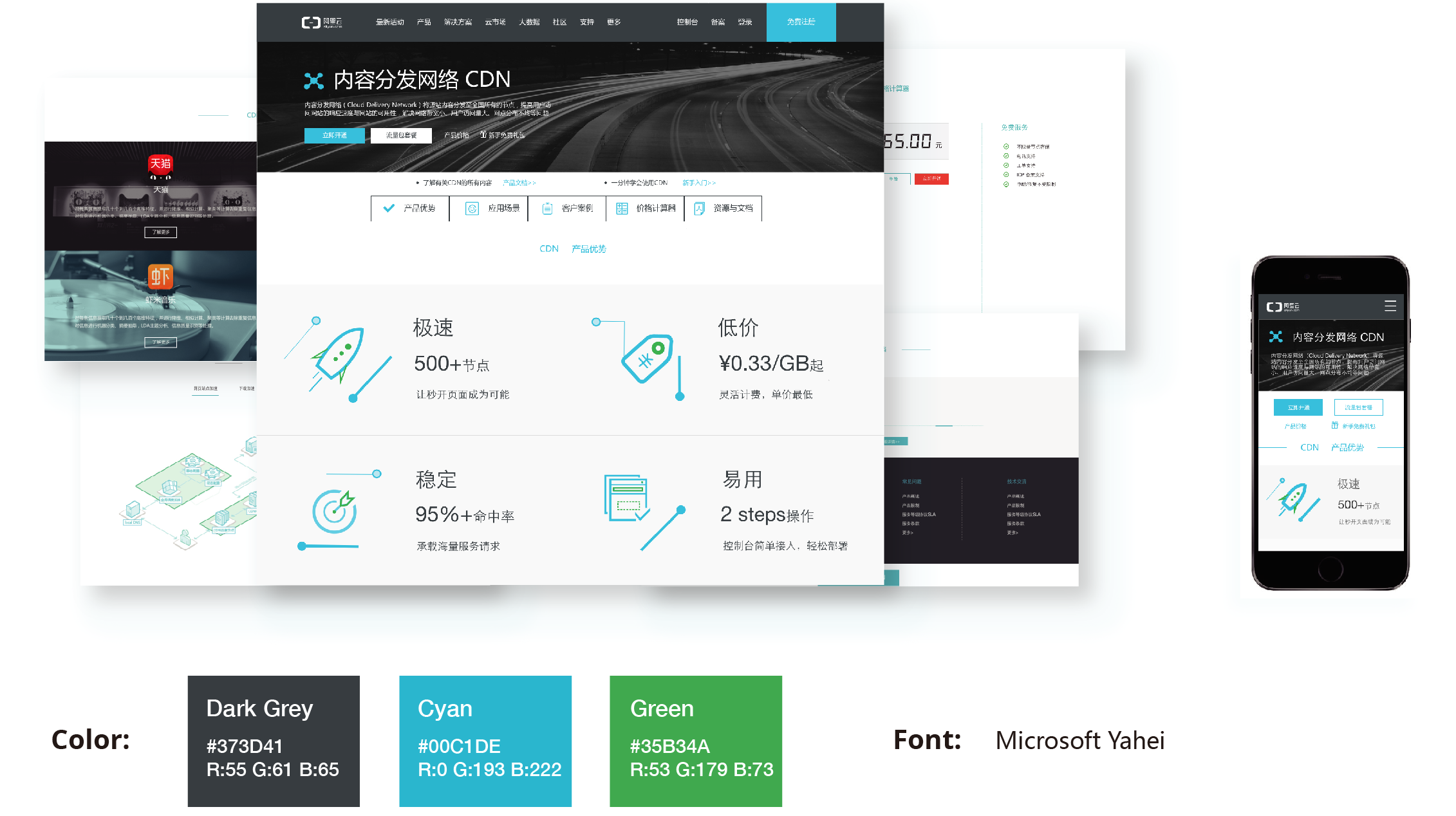
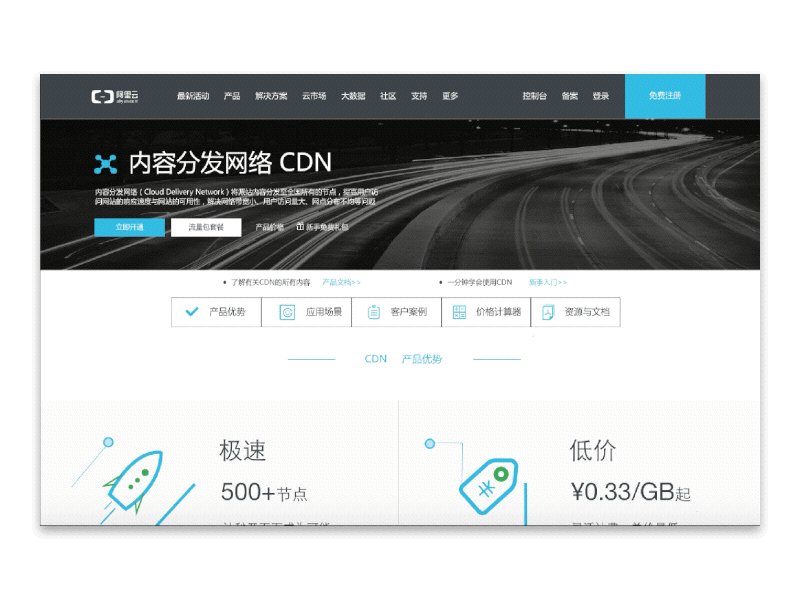
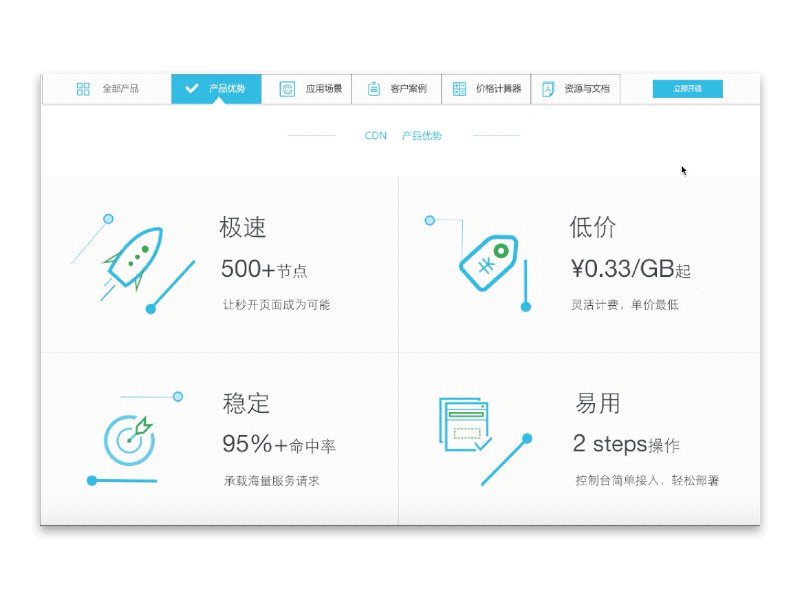
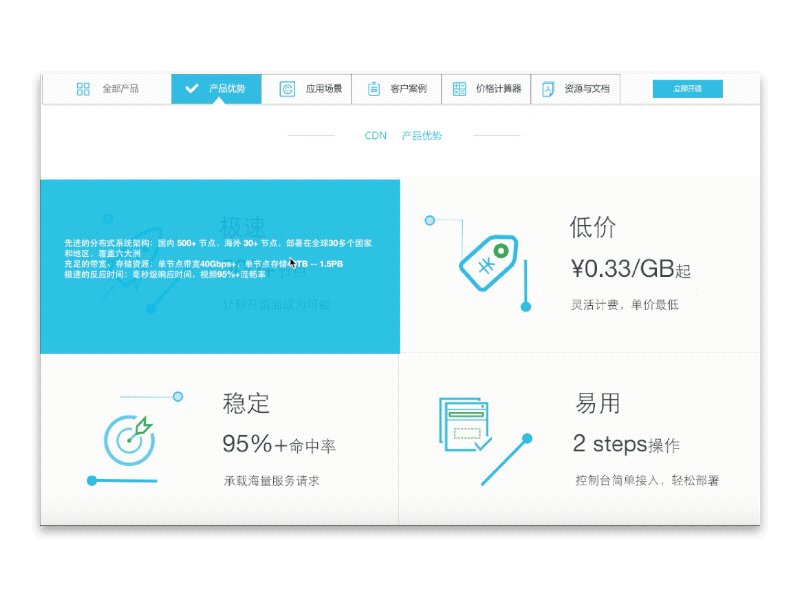
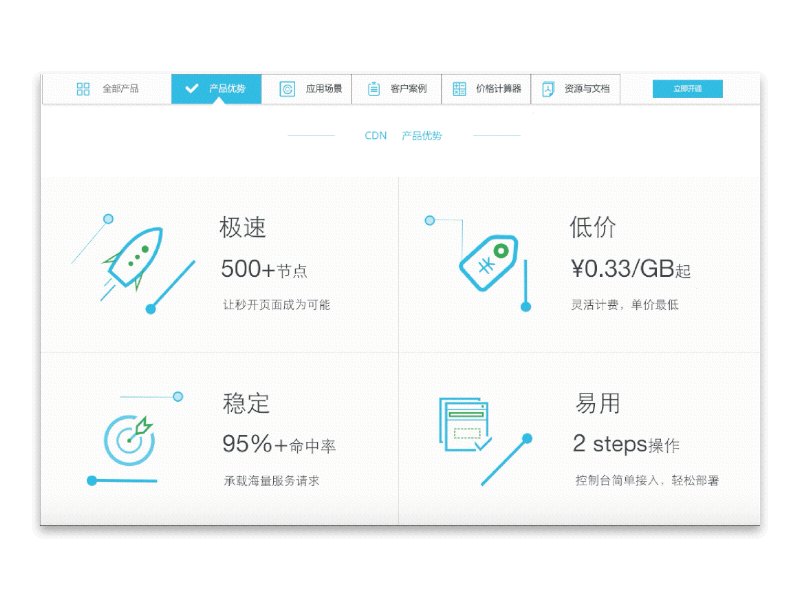
The new website of CDN was released after I finished my internship. As I looked at the new design, although I had know some part of the redesign plan, I still got shock by the good design and realized how much improvement space I had of my design skills. Generally speaking, CDN is a 2B product, but the final design has perfectly mixed several elements and features of 2C products, which is quite fit for marketing strategy here. So I learned that 2B products are not necessarily designed in a restrained and calm style, they can also has vivid and very confident slogan and visual style.
My supervisor Yujing has influenced me a lot. He not only helped me improve my design abilities, but also made me think more deeply about design and my career. He once said, designers working on a real problem in a company sometimes could have been affected by some other aspects, such as the KPI requirement, the profit pursuit, or even competition between different departments. But when a designer is designing a product, he or she should, first of all, settle down, thinking completely from the user's need and experience and work as a crafter, getting rid of all the distractions and carefully polish every detail... These words touched me, and inspired me to explore the world of UX design. And I decided to be a crafter, crafting delightful experience with my maxium patience and attention in every design.